2020-11-04, updated: 2024-03-12
Tested with Nyxt 2 Pre-release 4.
Powerline for Nyxt
Inspired by Vim's Powerline (https://github.com/powerline/powerline), we decided to develop our own variation: Nyxt Powerline.

In Nyxt, the status area is what is typically referred to as the "modeline" in other programs. Because the "modeline" does significantly more than show the active modes, we decided to call it the "status area" (which is populated by the status buffer). The status area, because it is a buffer, can render any rich web content.
In an editor like Vim, Powerline provides pertinent information at a glance:
- am I in normal mode? insert mode?
- What file am I looking at?
- What line number, column number is my cursor at?
- etc…
Similarly, in a browser like Nyxt, we've tried to provide the most important details and controls:
- what URL am I looking at?
- which URLs do I have open?
- which modes are active?
- controls to:
- navigate forward
- navigate backward
- reload the page
- view all buffers
- execute a command by name
More than appearances
The similarities with Powerline go beyond appearances. Powerline is lauded for its customizability and extensibility. So too is Nyxt's status area extensible. You can customize it as little or as much as you like.
The four main sections of the status area are generated via five functions:
(defun format-status-modes (&optional (buffer (current-buffer)))(defun format-status-buttons ()(defun format-status-url (&optional (buffer (current-buffer)))(defun format-status-load-status (&optional (buffer (current-buffer)))(defun format-status-tabs ()
You can override any of these functions to easily change the behavior and appearance of the status area sections.
These five functions are invoked by a function titled (defun
format-status (window), this function can be completely overridden or set by changing the status-formatter slot of the window class.
If you are not interested in providing your own complete status area implementation (format-status function), the default one is easily tweakable for colors, content, and appearance. A simple example involves changing how the load status is displayed.
Overriding load status
(defun format-status-load-status (&optional (buffer (current-buffer)))
(markup:markup
(:span (if (and (web-buffer-p buffer)
(eq (slot-value buffer 'load-status) :loading))
"Loading: " ""))))If you wanted it to display "Loaded: " instead of "" when a page is loaded you could change it in the following way:
(defun format-status-load-status (&optional (buffer (current-buffer)))
(markup:markup
(:span (if (and (web-buffer-p buffer)
(eq (slot-value buffer 'load-status) :loading))
"Loading: "
"Loaded: "))))In fact, if you didn't want Nyxt to say anything at all whether a page is loading or otherwise, you don't even have to return a value! You could simply write:
Highlighting vi insert mode
As a Vi binding user, a common thing you may wish to do is change the appearance of the status area when you toggle between command mode and execution mode.
First we need a way to tell if vi-insert-mode is active. For this, we will write a short predicate function:
(defun vi-insert-p (buffer)
"Return t if vi-insert-mode is active."
(find-submode buffer 'vi-insert-mode))Then, we take the format-status function and modify it in the following way:
(defun format-status (window)
(let* ((buffer (current-buffer window))
(mode-area-color (if (vi-insert-p buffer)
"background-color:rgb(255,25,25)"
"background-color:rgb(120,120,120)")))
(markup:markup
(:div :id "container"
(:div :id "controls"
(markup:raw (format-status-buttons)))
(:div :class "arrow arrow-right"
:style "background-color:rgb(80,80,80)" "")
(:div :id "url"
(markup:raw
(format-status-load-status buffer)
(format-status-url buffer)))
(:div :class "arrow arrow-right"
:style "background-color:rgb(120,120,120)" "")
(:div :id "tabs"
(markup:raw
(format-status-tabs)))
(:div :class "arrow arrow-left"
:style mode-area-color "")
(:div :id "modes"
:style mode-area-color
(format-status-modes buffer))))))We've added just three lines:
- we check if
vi-insert-pmode is true, if so, we set themode-area-colorto "background-color:rgb(255,25,25)" or otherwise "background-color:rgb(120,120,120)". - we set the style of the modes arrow to use the color
:style mode-area-color - we set the style of the modes area to use the color
:style mode-area-color.
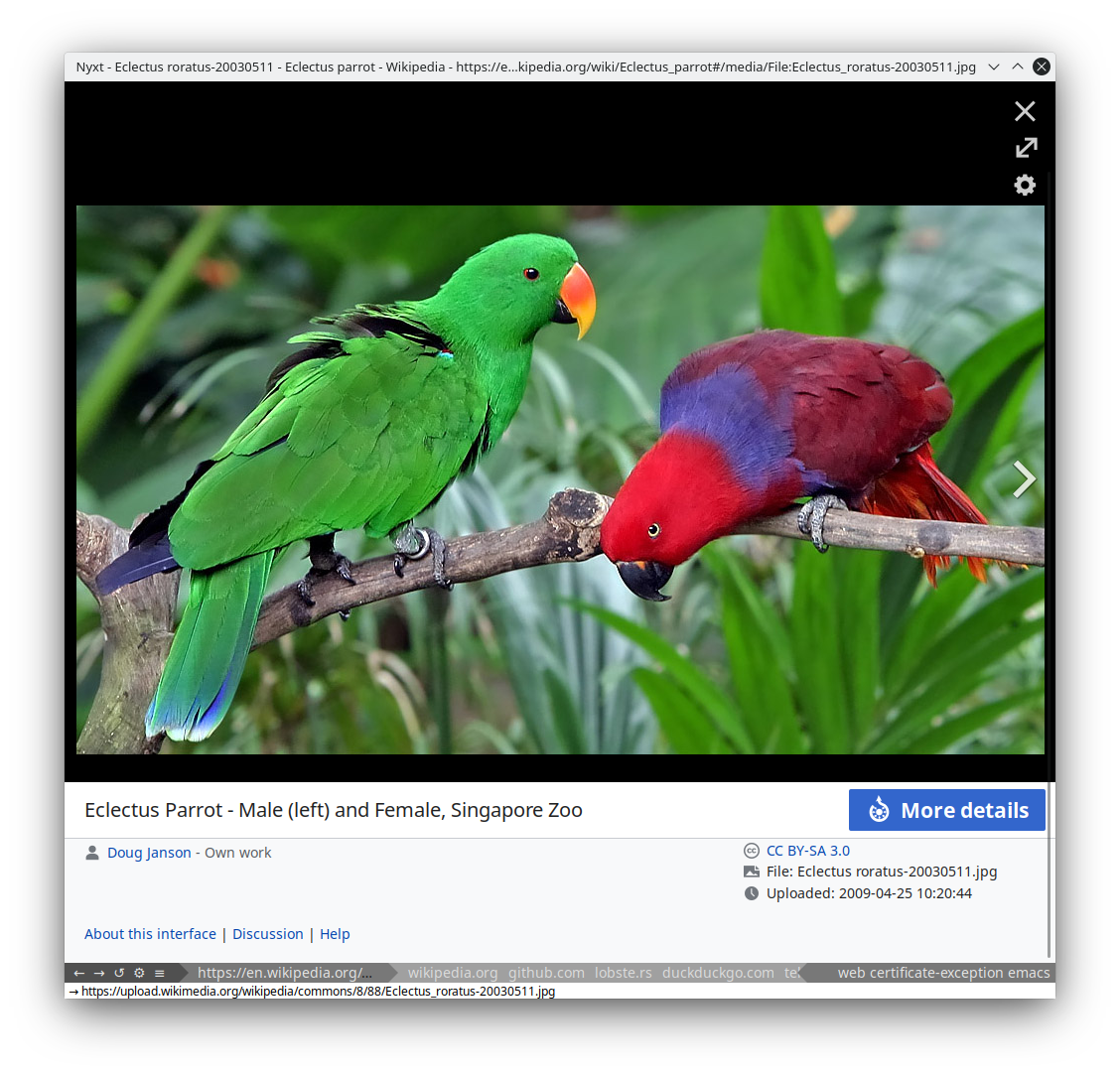
and with that we have the following result:

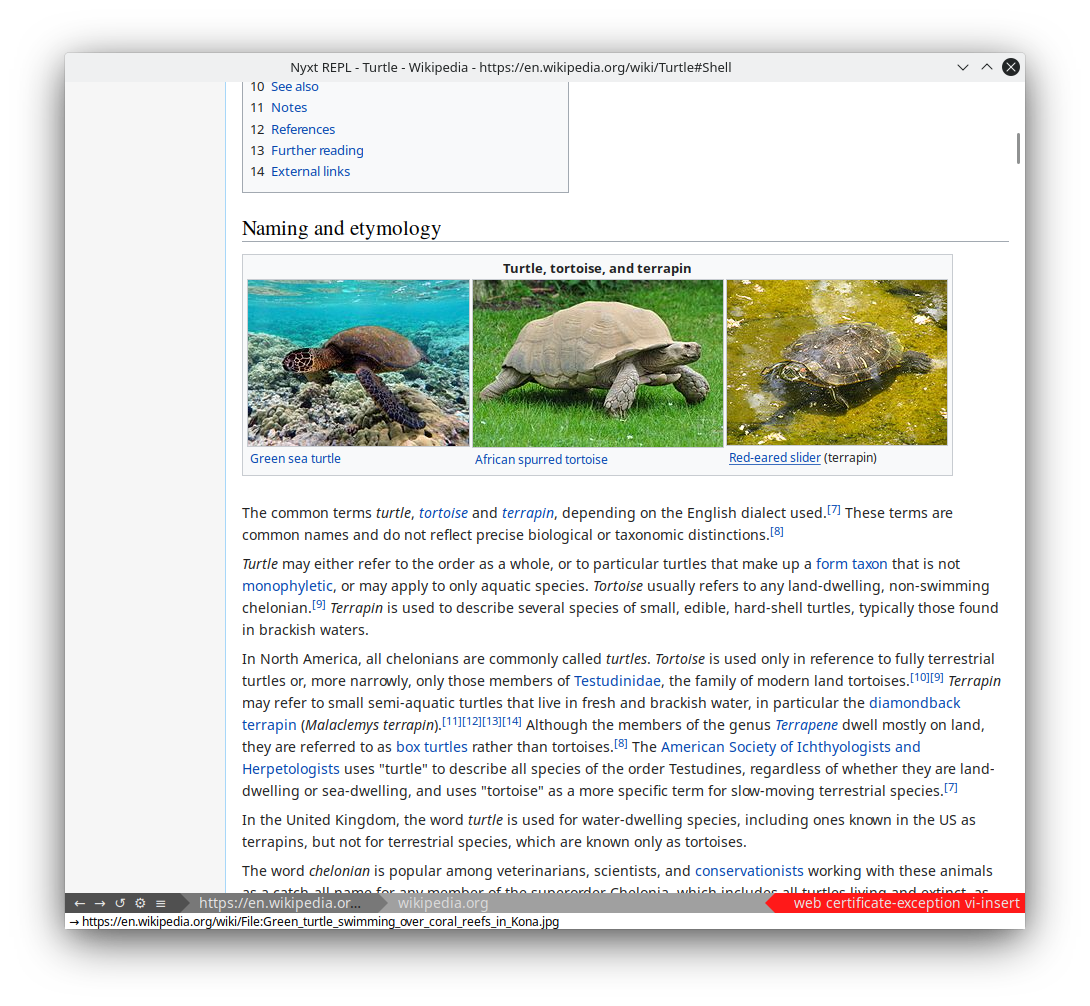
and the following appearance during insert mode:

Conclusions
We hope you've enjoyed reading about Nyxt's new status area. The possibilities for customization are endless: you could show different colors, icons, or even play sounds when different modes are active or inactive. You could show the progress of downloads, a list of bookmarks, anything you want! If the data is available, it can be shown in the status area buffer. We're eager to see what we can come up with together!
Thanks for reading :-)
Did you enjoy this article? Register for our newsletter to receive the latest hacker news from the world of Lisp and browsers!
- Maximum one email per month
- Unsubscribe at any time
